前言
-
gulp能为我们简单解决下列事项:
1.开发环境下,想要能够按模块组织代码,监听实时变化
2.CSS、JS预编译,postcss等方案,浏览器前缀自动补全等
3.条件输出不同的网页,比如app页面和mobile页面
4.线上环境下,我想要合并、压缩 html/css/javascritp/图片,减少网络请求,同时降低网络负担等
使用流程
- 注意:

-
一、安装nodejs
1.安装:nodejs官网 https://nodejs.org/en/ 绿色Download按钮,它会根据系统信息选择对应版本(.msi文件),然后傻瓜式安装;
2.开启命令提示符;
3.查看是否安装成功:命令提示符输入->
node -v与npm -v(npm是在安装nodejs同时安装的nodejs包管理器); -
二、全局安装Gulp
1.安装:命令提示符执行
npm install gulp -g2.查看是否安装成功:命令提示符输入->
gulp-v -
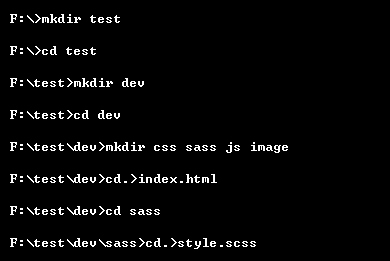
三、新建项目文件夹
1.创建一个名称为test项目,这里以F盘为例;

2.新建pageage.json:命令提示符执行npm init
name:项目名称 (填写)
varsion:项目版本(填写)
description:项目描述(填写)
- 四、本地安装Gulp
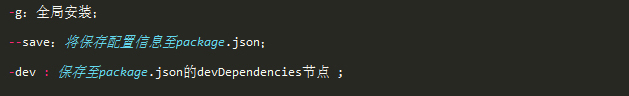
安装:项目根目录命令提示符执行npm install gulp --save-dev
查看是否安装成功:项目文件中生成** node_modules **文件
全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能
-
五、本地安装Gulp插件
注意:
1.首先安装->
npm install jshint@2.x防止红字报错jshint@2.x则(其他文件不存在也需要安装)2.路径转向指定项目根目录F/text
3.安装:命令提示符执行:
npm install gulp-concat gulp-rename gulp-jshint gulp-compass gulp-html-minify gulp-clean-css gulp-uglify gulp-imagemin gulp-tinypng-nokey gulp-clean gulp-rev gulp-rev-collector gulp-babel babel-core babel-preset-env --save-dev查看是否安装成功:查看package.json;
-
六、新建gulpfile文件 并 执行 gulp
参考gulpfile.js文件CODE; https://devin-huang.github.io/img/pubilc/gulpfile.js
路径转向指定项目文件: cd D:\test
执行Gulp:命令提示符执行 all 、default 、 gulp ->分别为运行对应的任务
-
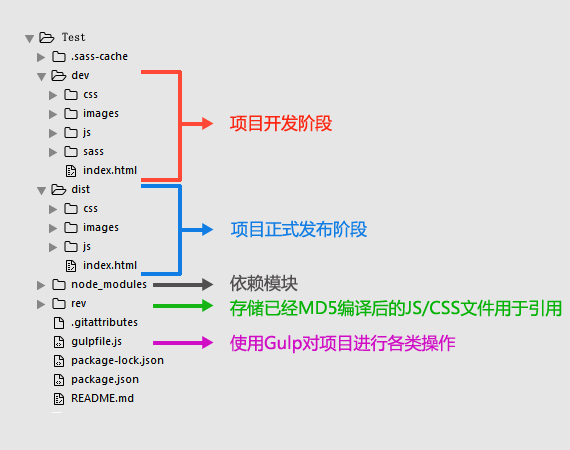
完成后的项目目录:
sass-cache/dist会使用Gulp后自动生成;