前言
Cookie
经过HTTP请求服务器返回小量信息存放在客户端
session
信息存放在服务器,在一定时间内(默认30分钟)有效,过了期限自动销毁
localStorage
大量数据永久存放在客户端(无需经过服务器)
sessionStorage
大量数据存放在客户端,当前页面或当前页面的内部页面关闭时自动销毁
优点
Cookie=》极高的扩展性和可用性 ; localStorage / sessionStorage =》 1.存放大小4M,2.仅仅保存在客户端,3.接口易于封装
缺点
Cookie=》1.需HTTP请求 2.存储量小 ; localStorage / sessionStorage =》 1.仅能保存为字符串,不便于存储复杂数据类型
应用场景 Cookie:考虑到每个 HTTP 请求都会带着 Cookie 的信息,所以 Cookie 当然是能精简就精简啦,比较常用的一个应用场景就是判断用户是否登录。针对登录过的用户,服务器端会在他登录时往 Cookie 中插入一段加密过的唯一辨识单一用户的辨识码,下次只要读取这个值就可以判断当前用户是否登录啦。
localStorage :来保存用户在电商网站的购物车信息,HTML5游戏通常会产生一些本地数据,localStorage 也是非常适用的;
sessionStorage:一些内容特别多的表单,为了优化用户体验,我们可能要把表单页面拆分成多个子页面,然后按步骤引导用户填写。这时候 sessionStorage 的作用就发挥出来了。
Application Cache - 从服务端下载指定文件存放于本地实现离线浏览
用法
HTML
<!DOCTYPE>
<html manifest="test.manifest.php" >
...
</html>
PHP
<?php
header("Content-Type: text/cache-manifest");
?>
CACHE MANIFEST
# 2017-04-14 v1.0
/stylesheets/bootstrap.min.css
/js/jquery.min.js
/js/bootstrap.min.js
https://www.xxx.com/images/picError.jpg
https://www.xxx.com/images/loading.gif
NETWORK:
*
#代表注释 后面V1代表版本号(manifest只有当版本号更改后才会更新缓存); *代表除去以上缓存的所有文件 CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存 NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存 FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
注意:可以通过PHP的for循环列出需要缓存的文件:
<?php
$arr = [1,2,3,4,5];
for($i = 1 ; $i <= count($arr); $i++){
echo "/images/led360/".$i.".JPG\r\n";
}
?>
localStorage
永久将数据保存为JSON字符串或纯字符串格式存储机制(必须为字符串)
作用:就算离线状态也能正常运行网站的JS / CSS效果;
用法
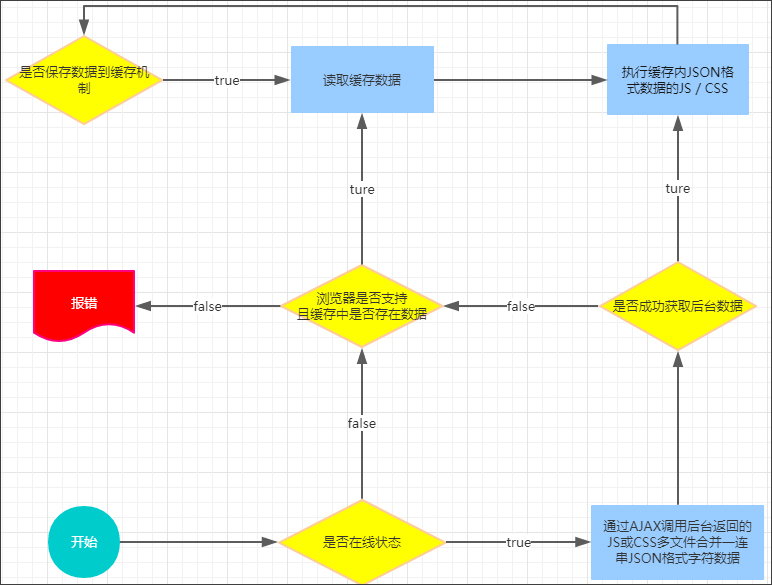
localstorage实际使用缓存的JS/CSS文件方法(附件)
注意:使用时是确保是国内还是国外网站。因为ajax同步加载夸国外比较慢;
一般用于JS或CSS多文件(除jquery.min文件)合并为JSON字符串保存在缓存机制
(由于第一次访问必须是在线的,所以会存储JS/CSS字符串)

<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
//将JS放在<script>内并在body后面加入
function insertScript (script) {
var node=document.createElement('script');
node.innerHTML=script;
document.body.appendChild(node);
}
function startWithResources(resources, storeResources) {
try {
$("head").append('<style>'+ resources.css +'</style>'); //执行CSS
//eval(resources.js);
insertScript(resources.js); //执行JS
if(storeResources){ //true代表在线并需要存储到缓存中;
var resources = JSON.stringify(resources);
window.localStorage.setItem("resources",resources);
}
} catch (e) {
console.log("执行JS报错");
}
}
function startWithOnlineResources(resources) {
startWithResources(resources, true);
}
function startWithOfflineResources() {
var resources;
// 判断是否支持localstorage且localStorage.resources是否存在
if (localStorage && localStorage.resources) {
//localStorage.resources本地缓存的JSON字符串转为JSON格式
resources = JSON.parse(localStorage.resources);
//JSON.parse() 方法用于将一个 JSON 字符串转换为对象。
startWithResources(resources, false);
} else {
alert("浏览器不支持localstorage或不存在缓存数据");
}
}
// 如果是离线状态
if (navigator && navigator.onLine === false) {
startWithOfflineResources();
// 如果是在线状态
} else {
$.ajax({
url: 'data.php', //返回的是需要缓冲的JSON格式字符串数据
async: false , //由于运行完data.php的代码后下面有私用代码需要执行,用异步会导致加载迟于私用代码;
success: startWithOnlineResources,
error: startWithOfflineResources,
dataType: 'json'
});
}
});
</script>
异步与同步:
由于有私用JS代码且需要依赖localstorage文件所以localstorage只能使用同步加载再向下执行;
<?php
$js = '';
$js = $js . 'window.APP={}; (function (APP) {';
$js = $js . file_get_contents('xxx01.js');
$js = $js . file_get_contents('xxx02.js');
$js = $js . '}(APP));';
$output['js'] = $js; //创建$output对象并把所有JS合并后字符串赋予js属性;
$css = '';
$css = $css . file_get_contents('xxx.css');
$output['css'] = $css; //创建$output对象并把所有CSS合并后字符串赋予css属性;
echo json_encode($output);
?>
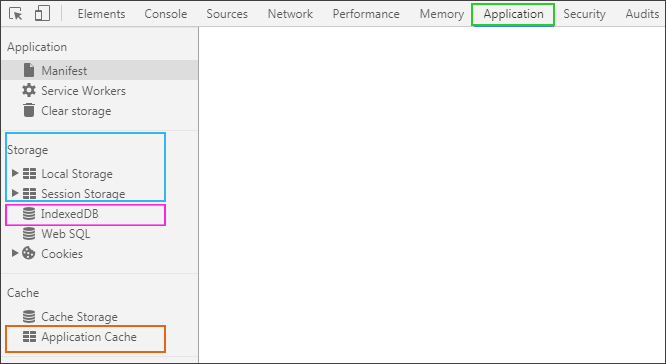
通过Chrome 调试器查看