前言
规范项目中细节(命名,结构,分类)能够有效的开发与维护
前后端分离
优点:
-
前端与后端能够独立开发,依赖性减低,提高效率
-
实现设计模式高内聚低耦合
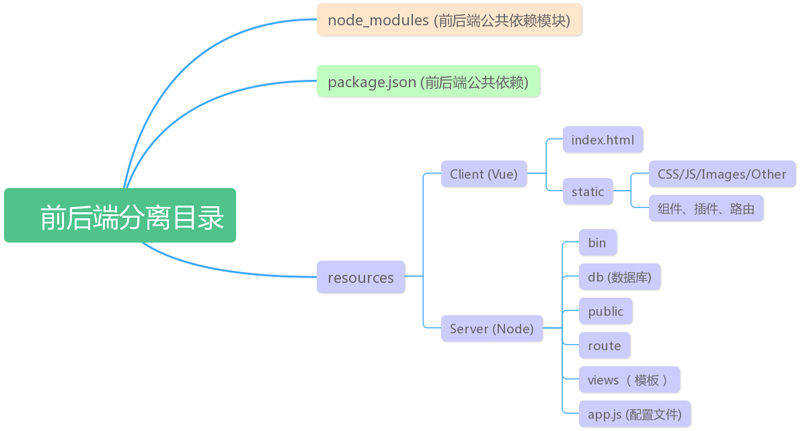
路径构造

样式结构设计规范
CSS/HTML在项目中合理规范使用,能提高开发,便于维护,提高性能;
1.根据样式类型、风格拆分多个CSS独立文件

2.使用SASS/LESS函数式编写,提高开发效率防止冗余;
3.样式命名规范:类型 + 组件名称 , 例如:ajax-init-load;
4.HTML结构层级扁平化及使用合理使用语义化标签;
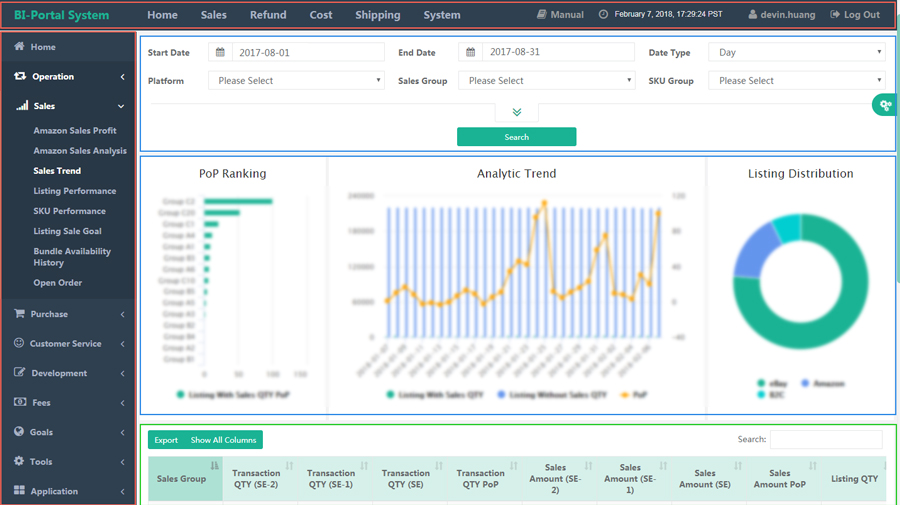
5.组件化设计( 较重要 )
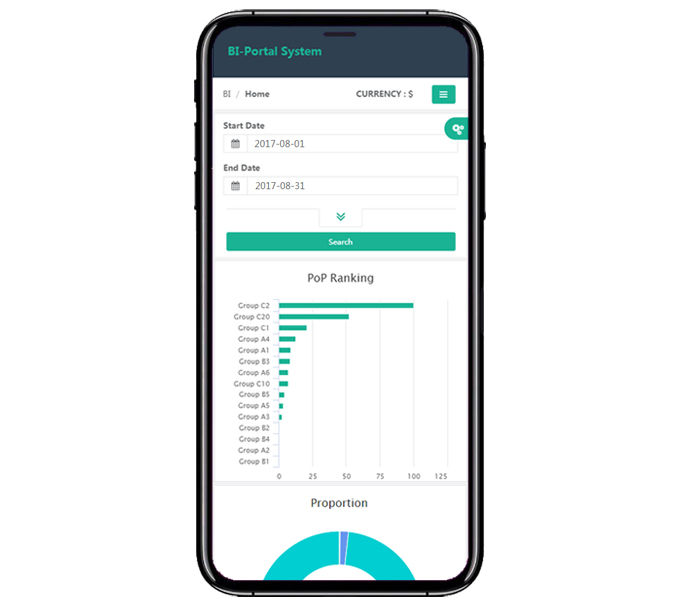
橙色部分:每个页面都依赖的导航栏
蓝色部分:过滤表单类型独立成一个组件,按需求添加删除
绿色部分:根据所需类型引用数据图表

响应式设计的框架Bootstrap,可结合以上的规范使用:样式的命名及用法需要了解Bootstarp规则,否则会产生一堆冗余的CSS。坚持原则是有内置用内置,没有内置,创建时也需规范名字(语义化命名),尽量考虑公用型;

模块化Javascript
模块化对于项目是较为重点部分
1.设计初始明确分析关联JavaScript,如加载事件、Ajax事件、表单提交等统一规范;
2.JavaScript可以参考CSS进行分类多个JS文件,可以按照公共JS、AJAX、插件类、业务逻辑等分类;

3.插件进一步封装达到使用简单便于维护,该项目采用的是HTML标签CLASS驱动插件,自定义属性控制对应的业务逻辑;
结构
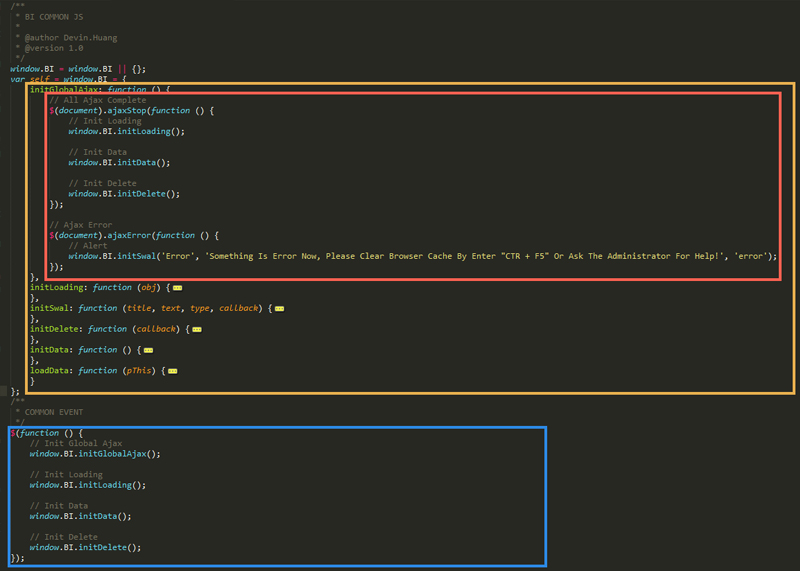
以public.js为例
黄色部分:项目所有公共javascript模块
橙色部分:AJAX获取后台数据
蓝色部分:Document初始化载入
橙、黄色部分为定义函数,而蓝色部分则为初始化执行函数;$(document).ajaxStop()则为每次Ajax完毕后调用;

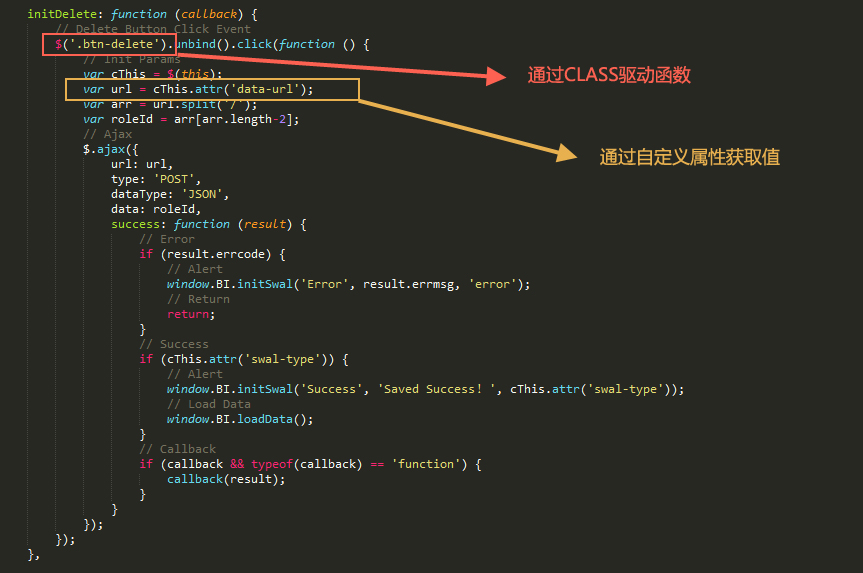
CLASS驱动、自定义属性
initDelete为例

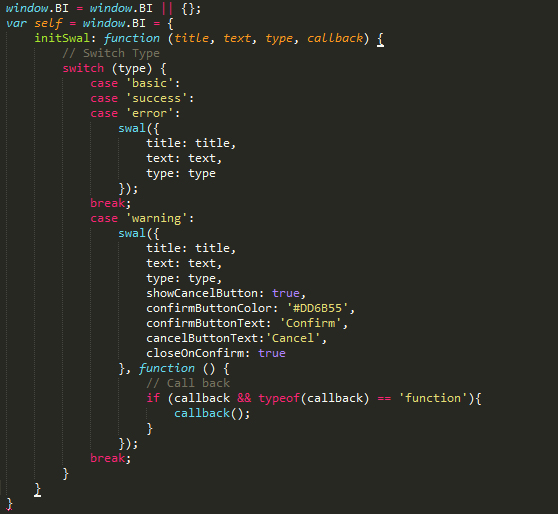
注意initSwal引用

因为这是全局调用,所以无需Class驱动,参数title, text, type, callback分别代表标题、内容、类型、点击后回调,这样我们封装完毕后每次饮用就很方便了,细腻的人已经发现window.BI = window.BI || {},我把插件都放置在一个人BI对象内,这样有效维护不容易混乱;
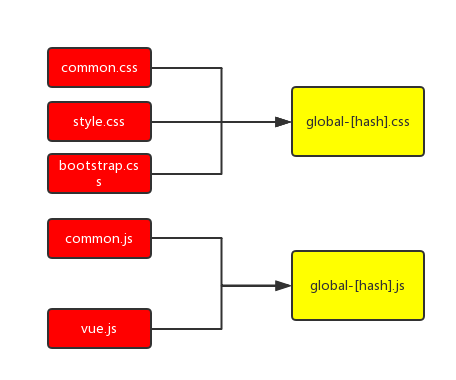
Gulp打包
参考我的博客另一篇文章Gulp构造工具使用
这里另外需要gulp-concat分别把多个CSS/JS合并各自单一文件