前言
Node.js:使JavaScript从页面脚本语言扩展成为一门服务端语言的环境;

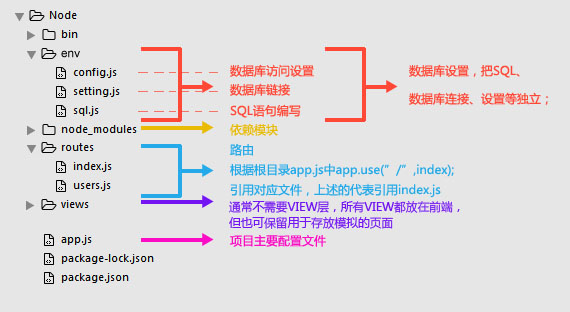
整体目录
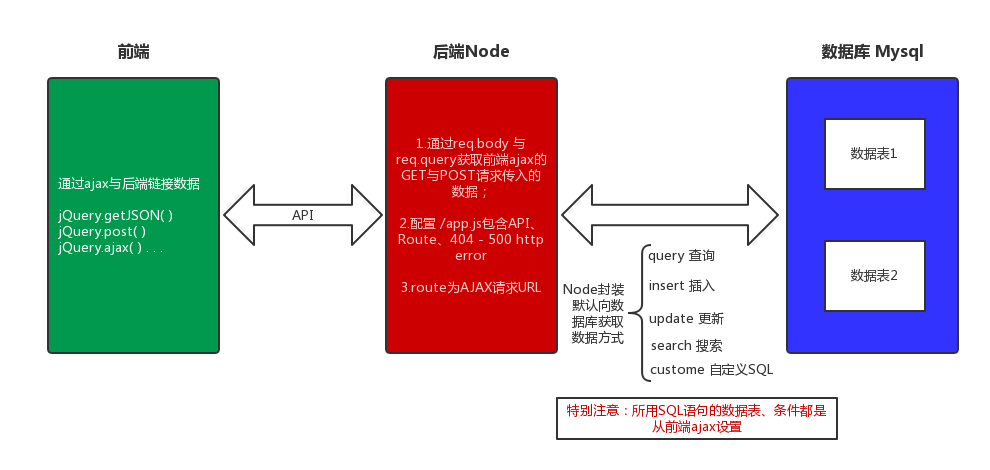
项目设计规划:前端通过AJAX请求后端,后端获取的前端传入参数操作数据库返回数据

注意:Node.rar设计从模块化、简单维护方向设计(依赖模块需要 npm install),数据库为Mysql;

第一步配置 (搭建文件结构)
1.假设路径为 E:/Node
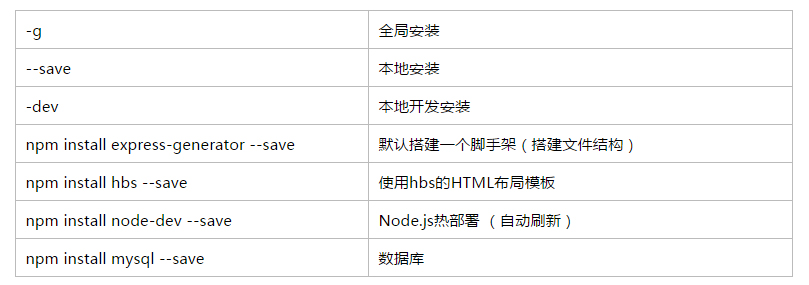
2.安装express脚手架 :npm install express-generator -g
3.执行命令express生成所需文件
第二步启动环境
本项目Node仅是提供API接口不需要布局与HTTP状态等页面设置,所以直接跳到执行 3.npm install ,为了方便以后,保存1,2步骤
1.打开脚手架生成app.js文件
1-1:如果模板使用app.set('view engine', 'jade')需要把package.json中的jade去掉,因为jade模板不适用,替换使用hbs;
1-2:将views文件夹内文件去掉。更换使用hbs后缀文件(必须含hbs.hbs、hbs.hbs、layout.hbs);
1-3:app.js添加
var blocks = {};
hbs.registerHelper('extend', function(name, context) {
var block = blocks[name];
if (!block) {
block = blocks[name] = [];
}
// for older versions of handlebars, use block.push(context(this));
block.push(context.fn(this));
});
hbs.registerHelper('block', function(name) {
var val = (blocks[name] || []).join('\n');
// clear the block
blocks[name] = [];
return val;
});
2.设置views模板(参考Demo.rar)
3.npm install
4.npm install hbs node-dev mysql --save-dev
5.启动热部署 : node-dev bin/www => http://localhost:3000/ => 服务端搭建成功 (注意把数据库开启)
第三步连接数据库
1.根目录新建文件夹env;
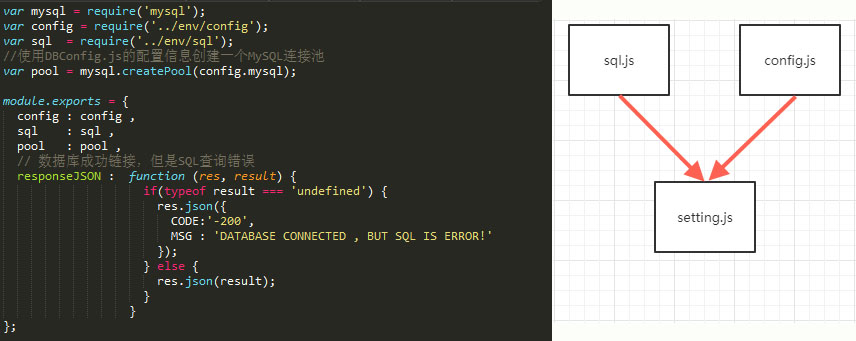
2.env文件夹内把默认数据库链接setting.js、数据库链接配置config.js 与 默认查询语句sql.js 三个模块独立 便于维护查看,然后通过getConnection()建立连接获取数据;
具体下列图标
setting.js

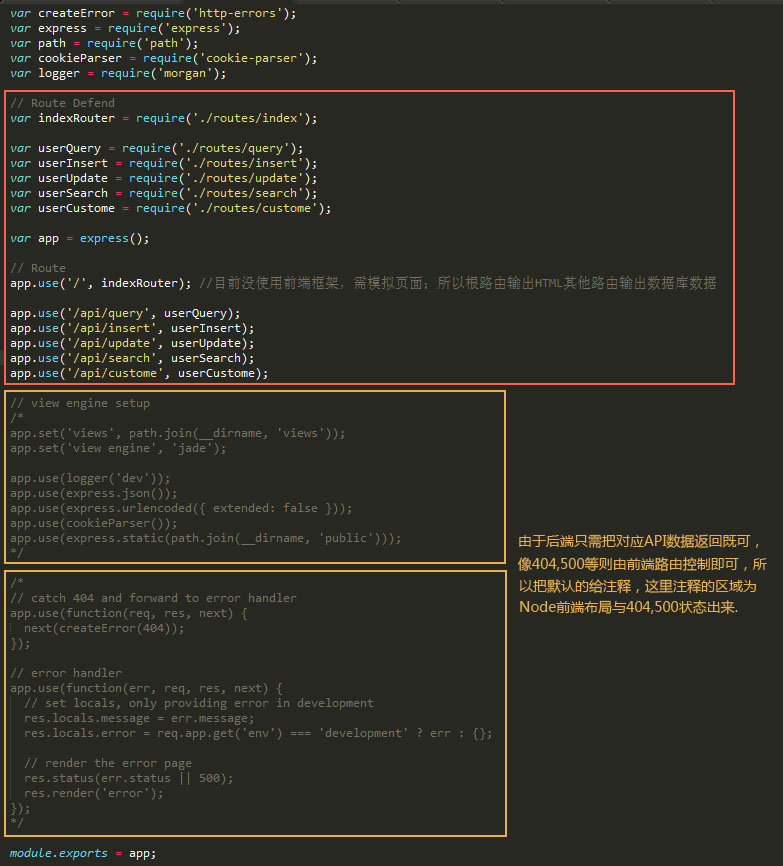
app.js (主要是routed的配置,配置route用于前端AJAX请求返回数据,app.use('/', indexRouter) 返回是HTML,模拟页面)

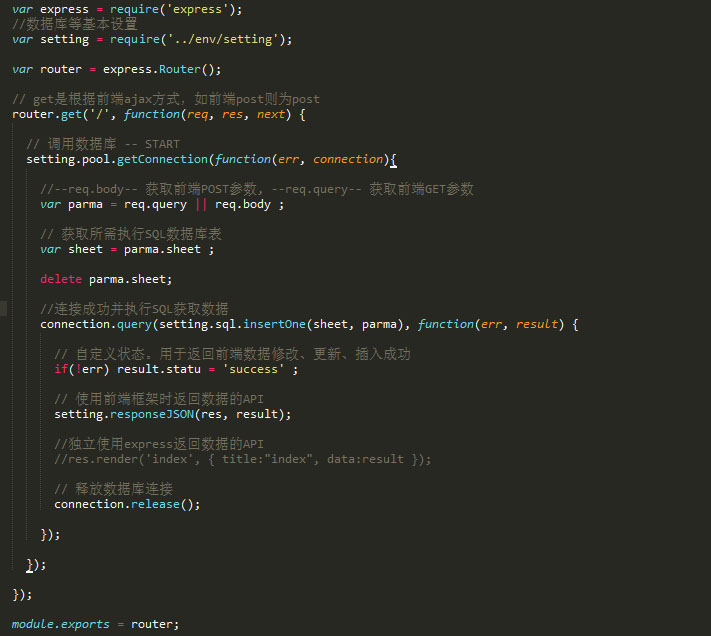
route/insert.js ( 操作默认SQL的得到的数据,注意:数据表与条件等动态变化的内容是通过前端AJAX时一联传入的,并不是后端配置 )

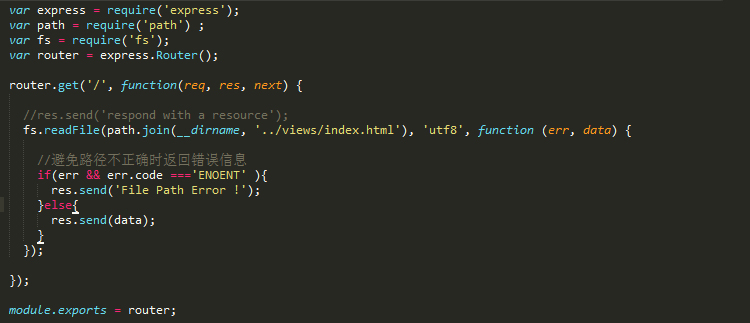
route/index.js (输出HTML一般用于模拟前端页面,因为实际项目中前后端是分离,而后端专注处理返回API数据)

附上:
node APIhttps://nodejs.org/dist/latest-v9.x/docs/api/
express APIhttps://expressjs.com/en/4x/api.html
node.js与mongodb开发:https://www.imooc.com/learn/75 and https://www.imooc.com/learn/197