前言
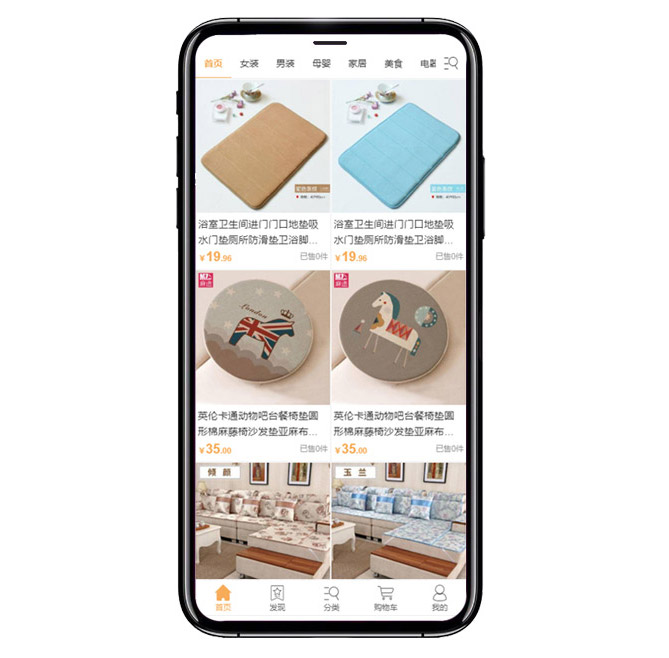
使用Vue全家桶+webpack一步步讲解商城项目,vue商城展示效果Vue商城

Vue-cli
安装vue-cli
npm install -g vue-cli
搭建初始
安装依赖
npm install axios vuex
axios配置文件
src/utils/http.js 用于封装axios异步GET/POST/DELETE等方式获取数据
Vuex配置文件

注意必须在src/main.js挂载store , 配置API的端口设置config/dev.env.js添加 API_ROOT: "http://localhost:4009"
vuex状态管理模式
在大型项目中多个组件共享状态时,单向数据流的简洁性很容易被破坏,把数据共享抽取出来,以一个全局单例模式管理(通俗解释: 全局改变数据,共享到每个组件 );
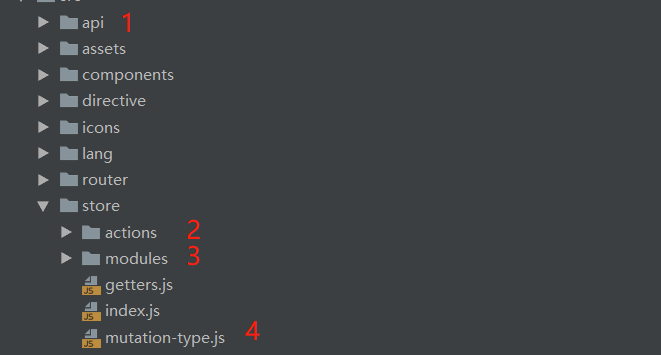
本商城项目中src/store使用了Vuex
-
State : 储存初始化数据或后端获取的数据
-
Getters : State 数据二次处理
-
Mutations : 数据进行计算的方法,页面中触发方式this.$store.commit(‘mutationName’)触发Mutations方法改变state的值
-
Actions : 类似Mutations,页面中触发方式this.$store.dispatch(actionName),与Mutations区别在于异步函数使用Actions
创建项目
vue init webpack Shop-vue2
提示装vue-router (yes) , Use ESLint to lint your code? (yes) unit (N) e2e (N)
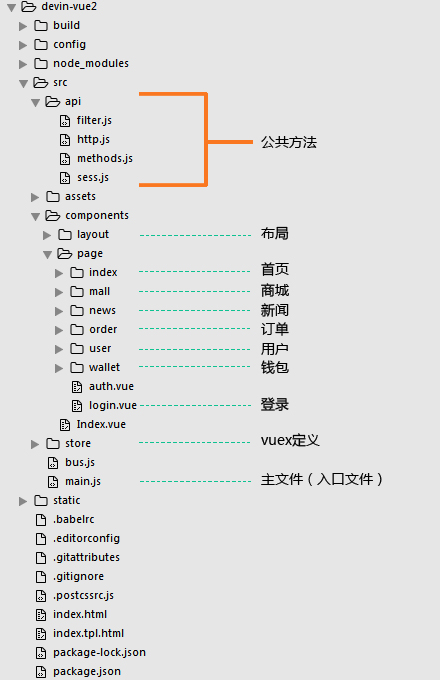
使用vue-cli快速搭建项目整体环境,生成后主要对src文件夹内容经行修改,修改为符合开发的格式,具体请参考下图

vue全家桶
-
axiosVue2.0异步方式请求数据方式 -
vue-awesome-swiper轮播图插件 -
vue-lazyload懒加载 -
vue-router路由 -
vuex状态管理 -
better-scroll移动端滚动列表 -
lib-flexible制作移动端适配的开源库 -
mint-ui基于 Vue.js 的移动端组件库 -
voinc基于Vue.js和ionic样式的UI框架,用于方便快速地搭建单页应用
Vue运行
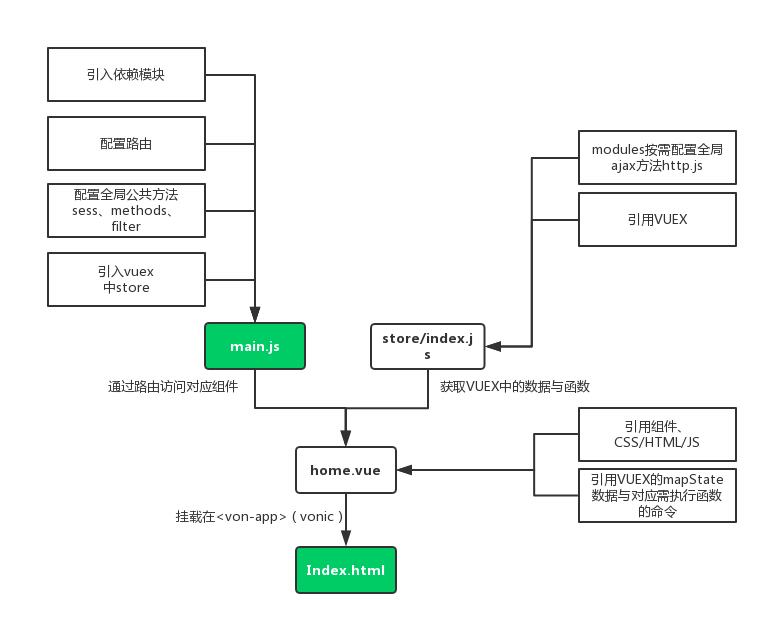
运行主要入口文件为src/main.js

参考文章: