前言
route(API) : https://router.vuejs.org/zh/
vue-router单页面应用中,则是路径之间的切换,也就是组件的切换;
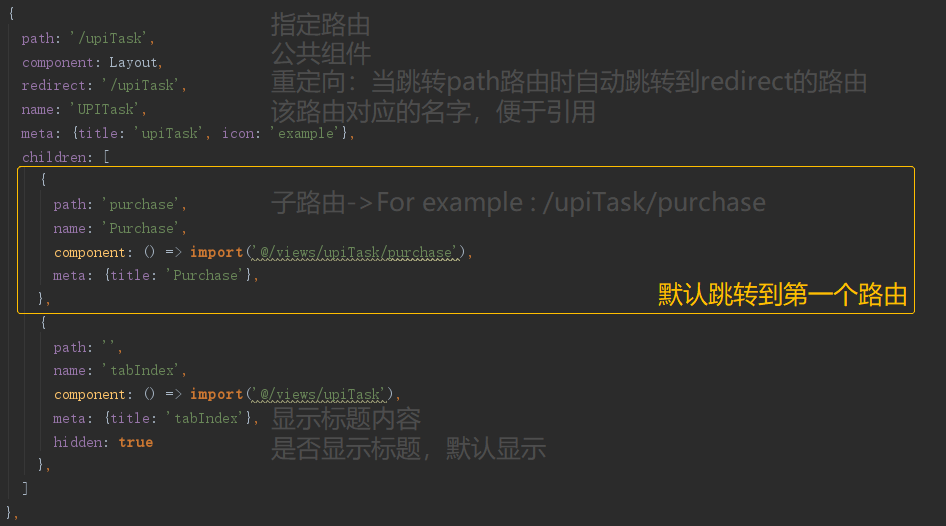
导航条路由index设置

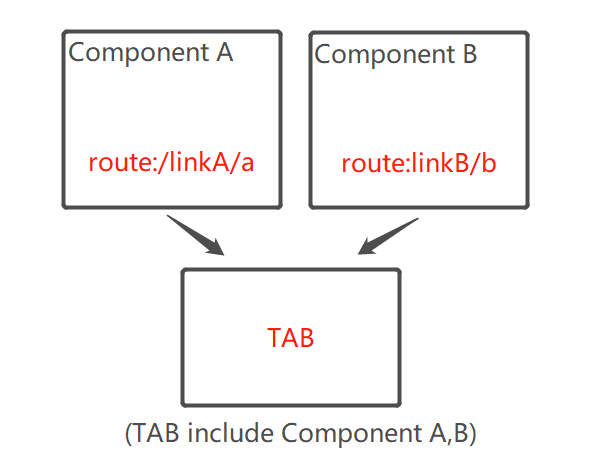
路由调用TAB
原理:通过linkA/linkB使用beforeRouteEnter设置配置参数通过this.$router.push()跳转到Tab并使用参数显示对应的内容

- 导航守卫方式对路由进入/更新/离开之前操作 *
beforeRouteEnter
beforeRouteUpdate (2.2 新增)
beforeRouteLeave
export引用案例
import {Navbar, Sidebar, AppMain, AppFooter} from './components/index'
components/index.js
export { default as Navbar } from './Navbar'
export { default as Sidebar } from './Sidebar/index'
export { default as AppMain } from './AppMain'
export { default as AppFooter } from './AppFooter'